Treemap
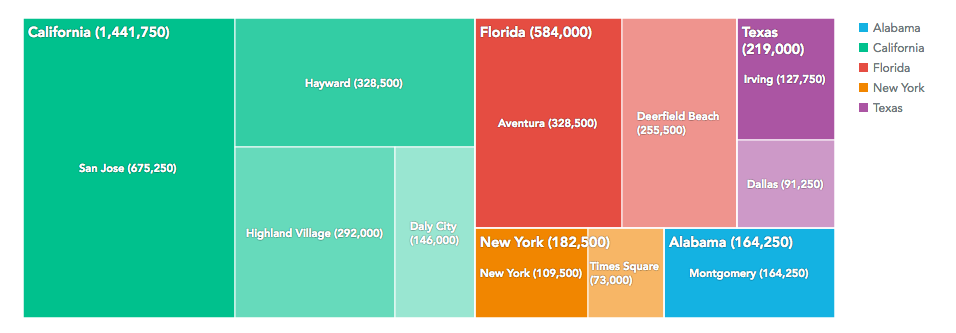
Treemap chart presents your data hierarchically as nested rectangles. Treemaps are useful for comparing proportions within the hierarchy.

Structure
import '@gooddata/react-components/styles/css/main.css';
import { Treemap } from '@gooddata/react-components';
<Treemap
projectId={<workspace-id>}
measures={<measures>}
viewBy={<attribute>}
segmentBy={<attribute>}
config={<chart-config>}
sdk={<sdk>}
…
/>
Example
import '@gooddata/react-components/styles/css/main.css';
import { Treemap } from '@gooddata/react-components';
const numberOfChecks = {
measure: {
localIdentifier: 'numberOfChecks',
definition: {
measureDefinition: {
item: {
identifier: numberOfChecksIdentifier
}
}
},
alias: '# Checks',
format: '#,##0'
}
};
const locationState = {
visualizationAttribute: {
displayForm: {
identifier: locationStateDisplayFormIdentifier
},
localIdentifier: 'label.restaurantlocation.locationstate'
}
};
const locationCity = {
visualizationAttribute: {
displayForm: {
identifier: locationCityDisplayFormIdentifier
},
localIdentifier: 'label.restaurantlocation.locationcity'
}
};
<div style={{ height: 300 }}>
<Treemap
projectId={workspaceId}
measures={[numberOfChecks]}
viewBy={locationState}
segmentBy={locationCity}
onLoadingChanged={this.onLoadingChanged}
onError={this.onError}
/>
</div>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | true | string | The workspace ID |
| measures | true | Measure[] | An array of measure definitions |
| viewBy | false | Attribute | An attribute definition |
| segmentBy | false | Attribute | An attribute definition |
| filters | false | Filter[] | An array of filter definitions |
| config | false | ChartConfig | The chart configuration object |
| locale | false | string | The localization of the chart. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state. See ErrorComponent. |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state. See LoadingComponent. |
| onError | false | Function | A callback when component updates its error state |
| onLoadingChanged | false | Function | A callback when component updates its loading state |
The following example shows the supported config structure with sample values. To see descriptions of individual options, see ChartConfig section.
{
colors: ['rgb(195, 49, 73)', 'rgb(168, 194, 86)'],
legend: {
enabled: true,
position: 'right',
},
dataLabels: {
visible: 'auto'
},
separators: {
thousand: ',',
decimal: '.'
}
}
