Pivot Table
Pivot table component expands capabilities of a regular (flat) table by allowing you to reorganize and summarize selected data beyond the typical row-column relationship.
In GoodData.UI, a pivot table allows you to break measures into columns by setting attributes in the columns prop. You can also choose to display only attributes (without any measures). On the other hand, a flat table cannot display attributes in columns.
Compared with charts, pivot tables have higher limits for the number of datapoints to display.
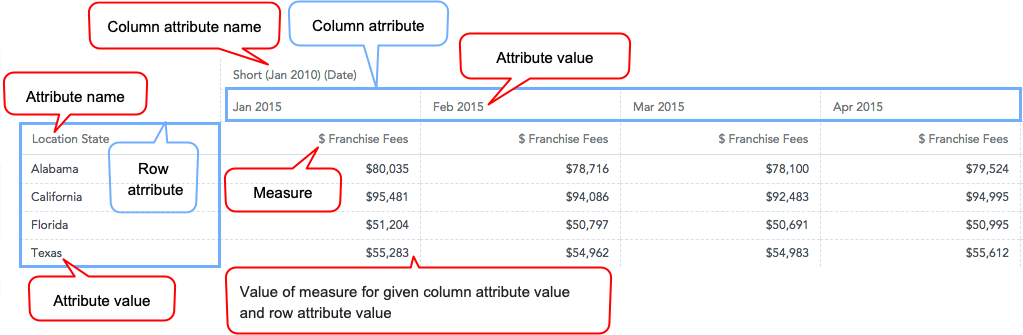
In the following example, we are watching franchise fees (measure) which we split down horizontaly by location state (attribute) and vertically by month (column attribute).

Structure
import '@gooddata/react-components/styles/css/main.css';
import { PivotTable } from '@gooddata/react-components';
<PivotTable
projectId={<workspace-id>}
measures={<measures>}
sdk={<sdk>}
…
/>
Examples
The following code sample shows arrangement for a typical pivot table.
Pivot table
const measures = [
{
measure: {
localIdentifier: 'franchiseFees',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesIdentifier
}
}
},
format: '#,##0'
}
}
];
const columns = [
{
visualizationAttribute: {
displayForm: {
identifier: monthDateIdentifier
},
localIdentifier: 'month'
}
}
];
const rows = [
{
visualizationAttribute: {
displayForm: {
identifier: locationStateDisplayFormIdentifier
},
localIdentifier: 'location'
}
}
];
<div style={{ height: 300 }}>
<PivotTable
projectId={workspaceId}
measures={measures}
rows={rows}
columns={columns}
/>
</div>
Flat table
You can also use the pivot table component to create a regular, flat, table.
const measures = [
{
measure: {
localIdentifier: 'franchiseFees',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesIdentifier
}
}
},
format: '#,##0'
}
}
];
const rows = [
{
visualizationAttribute: {
displayForm: {
identifier: locationStateDisplayFormIdentifier
},
localIdentifier: 'location'
}
}
];
<div style={{ height: 300 }}>
<PivotTable
projectId={workspaceId}
measures={measures}
rows={rows}
columns={columns}
/>
</div>
Sorting in pivot tables
You can sort rows and attribute columns in any pivot table. Measures are always listed in the same order in which they were defined in the measures prop.
Important! Sorting must be applied to any column attribute that is used in the pivot table. For example, in the table above, you apply sorting to both the Franchise Fees (measure) and the Date (column attribute)
Example: Sorting by measure
// ...using Pivot Table Example
const sortBy = [
{
measureSortItem: {
direction: 'desc',
locators: [
{
attributeLocatorItem: {
attributeIdentifier: 'month',
element: monthDateIdentifierJanuary
}
},
{
measureLocatorItem: {
measureIdentifier: 'franchiseFeesIdentifier'
}
}
]
}
}
];
<div style={{ height: 300 }}>
<PivotTable
projectId={workspaceId}
measures={measures}
rows={rows}
columns={columns}
sortBy={sortBy}
/>
</div>
Totals
Defining aggregation with the totals prop adds one or more fixed rows below the table with the aggregated measure data.
The following are the supported aggregation functions:
- sum
- count
- average
- minimum
- maximum
- median
- running sum
For more information about the aggregation functions, see Aggregate Table Data.
// ...using Pivot Table Example
const totals = {
measureIdentifier: 'franchiseFeesIdentifier',
// Aggregation type; possible values: 'sum' | 'count' | 'avg' | 'min' | 'max' | 'median' | 'runsum'
'sum',
// local identifier of the first attribute in rows
attributeIdentifier: 'location'
};
<PivotTable
projectId={workspaceId}
measures={measures}
rows={rows}
columns={columns}
totals={totals}
/>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | true | string | The workspace ID |
| measures | false | Measure[] | An array of measure definitions (either measures, or rows, or columns must be provided for the pivot table to render properly) |
| rows | false | Attribute[] | An array of attribute definitions that breaks measure data into rows (either measures, or rows, or columns must be provided for the pivot table to render properly) |
| columns | false | Attribute[] | An array of attribute definitions that breaks measure data into columns (either measures, or rows, or columns must be provided for the pivot table to render properly) |
| totals | false | Total[] | An array of total definitions |
| filters | false | Filter[] | An array of filter definitions |
| config | false | ChartConfig | The configuration object |
| sortBy | false | SortItem[] | An array of sort definitions |
| locale | false | string | The localization of the table. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable. |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state. See ErrorComponent. |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state. See LoadingComponent. |
| onError | false | Function | A callback when component updates its error state |
| onLoadingChanged | false | Function | A callback when component updates its loading state |
