Bar Chart
A bar chart shows data in horizontal bars. Bar charts can display one or multiple metrics side by side divided by attribute values or a single measure stacked by attribute values.

Structure
import "@gooddata/sdk-ui-charts/styles/css/main.css";
import { BarChart } from "@gooddata/sdk-ui-charts";
<BarChart
measures={<measures>}
config={<chart-config>}
…
/>
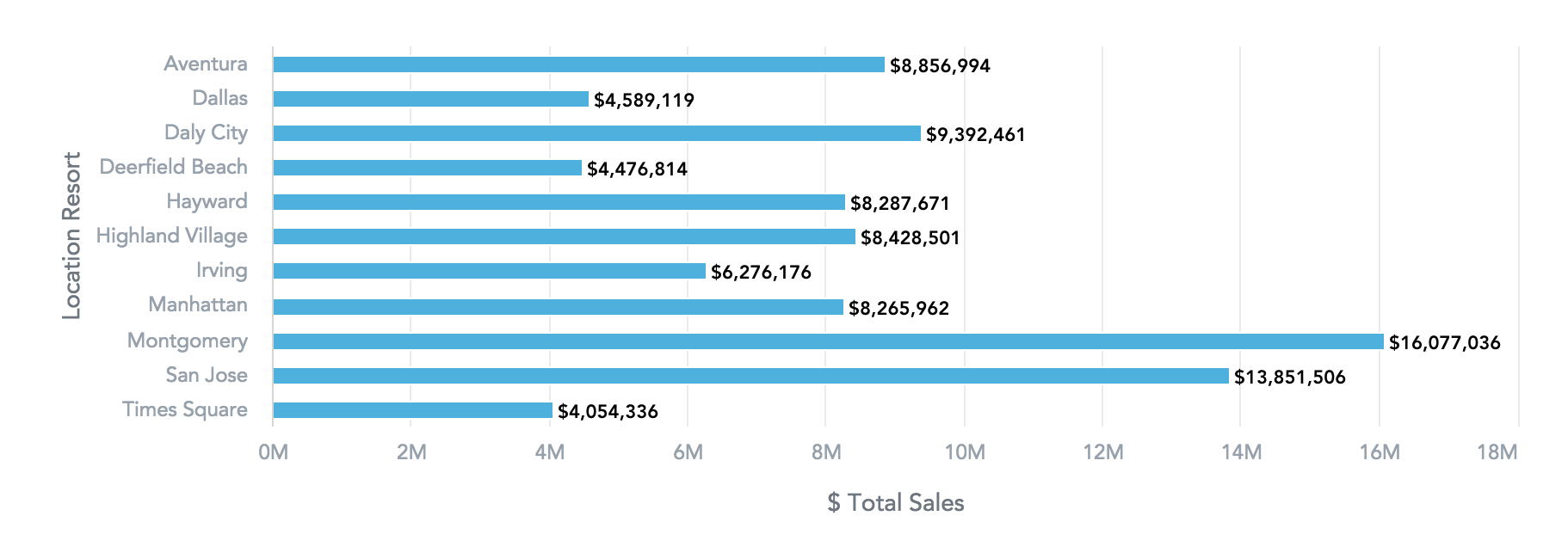
Example
import "@gooddata/sdk-ui-charts/styles/css/main.css";
import { BarChart } from "@gooddata/sdk-ui-charts";
import * as Md from "./md/full";
const style = { height: 300 };
<div style={style}>
<BarChart
measures={[Md.$TotalSales]}
viewBy={Md.DateMonth.Short}
/>
</div>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| measures | true | IMeasure[] | An array of measure definitions |
| viewBy | false | IAttribute | Attribute[] | The attribute definition or an array of two attribute definitions. If set to a two-attribute array, the first attribute wraps up the second one. |
| stackBy | false | IAttribute | The attribute definition. Do not use stackBy in charts with multiple measures. |
| filters | false | IFilter[] | An array of filter definitions |
| sortBy | false | ISortItem[] | An array of sort definitions |
| config | false | IChartConfig | The chart configuration object |
| backend | false | IAnalyticalBackend | The object with the configuration related to communication with the backend and access to analytical workspaces |
| workspace | false | string | The workspace ID |
| locale | false | string | The localization of the chart. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | IDrillableItem[] | An array of points and attribute values to be drillable |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state (see ErrorComponent) |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state (see LoadingComponent) |
| onError | false | Function | A callback when the component updates its error state |
| onExportReady | false | Function | A callback when the component is ready for exporting its data |
| onLoadingChanged | false | Function | A callback when the component updates its loading state |
| onDrill | false | Function | A callback when a drill is triggered on the component |
The following example shows the supported config structure with sample values. For the descriptions of the individual options, see ChartConfig.
{
colors: ["rgb(195, 49, 73)", "rgb(168, 194, 86)"],
colorPalette: [{
guid: "01",
fill: {
r: 195,
g: 49,
b: 73
}
}, {
guid: "02",
fill: {
r: 168,
g: 194,
b: 86
}
}],
colorMapping: [{
predicate: (headerItem) => {
return headerItem.measureHeaderItem && (headerItem.measureHeaderItem.localIdentifier === "m1_localIdentifier")
},
color: {
type: "guid",
value: "02"
}
}],
xaxis: {
visible: true,
labelsEnabled: true,
rotation: "auto",
min: "20",
max: "30"
},
yaxis: {
visible: true,
labelsEnabled: true,
rotation: "auto"
},
legend: {
enabled: true,
position: "top",
},
dataLabels: {
visible: "auto"
},
grid: {
enabled: true
}
separators: {
thousand: ",",
decimal: "."
}
}
