Column Chart
Column chart shows data in vertical columns. Column charts can display one or multiple measures side by side, divided by either attribute values or by a single measure stacked by attribute values.

Structure
import '@gooddata/react-components/styles/css/main.css';
import { ColumnChart } from '@gooddata/react-components';
<ColumnChart
projectId={<workspace-id>}
measures={<measures>}
config={<chart-config>}
sdk={<sdk>}
…
/>
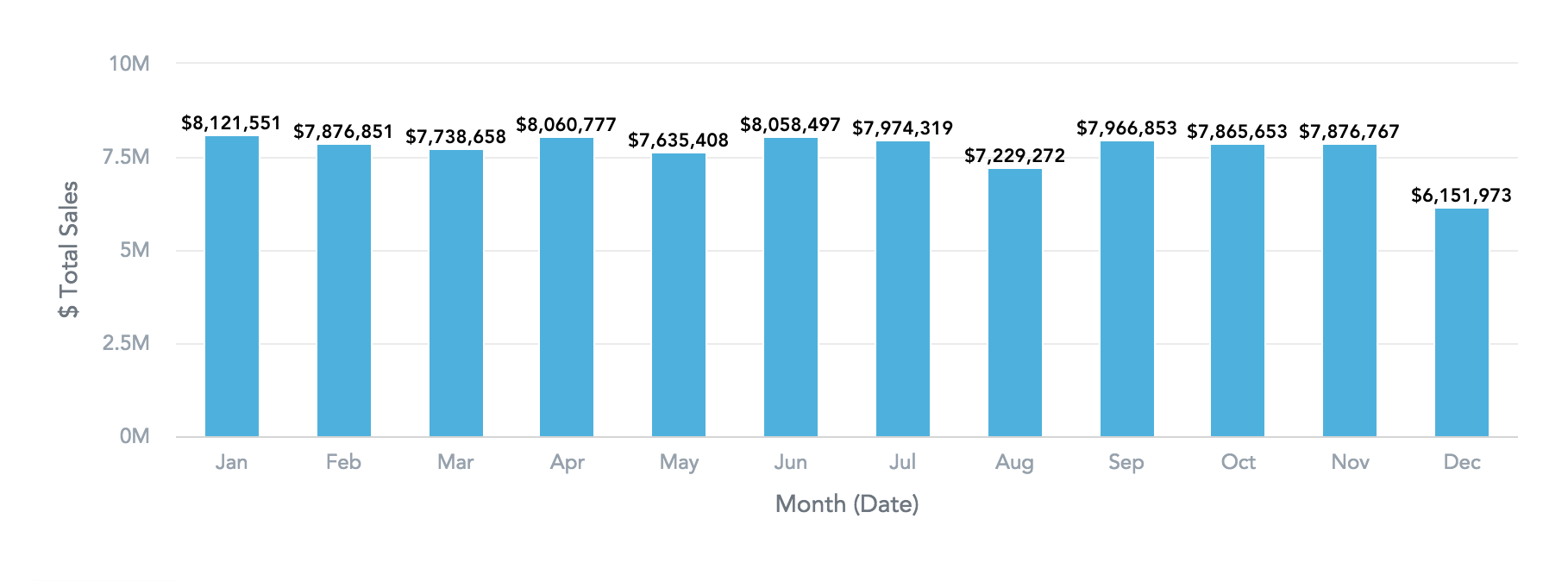
Example
const totalSales = {
measure: {
localIdentifier: 'totalSales',
definition: {
measureDefinition: {
item: {
identifier: totalSalesIdentifier
},
aggregation: 'sum'
}
},
alias: '$ Total Sales',
format: '#,##0'
}
};
const month = {
visualizationAttribute: {
displayForm: {
identifier: monthDateIdentifier
},
localIdentifier: 'month'
}
};
<div style={{ height: 300 }}>
<ColumnChart
projectId={workspaceId}
measures={[totalSales]}
viewBy={month}
/>
</div>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | true | string | The workspace ID |
| measures | true | Measure[] | An array of measure definitions |
| viewBy | false | Attribute | An attribute definition |
| stackBy | false | Attribute | An attribute definition |
| filters | false | Filter[] | An array of filter definitions |
| sortBy | false | SortItem[] | An array of sort definitions |
| config | false | ChartConfig | The chart configuration object |
| locale | false | string | The localization of the chart. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable. |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state. See ErrorComponent. |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state. See LoadingComponent. |
| onError | false | Function | A callback when component updates its error state |
| onLoadingChanged | false | Function | A callback when component updates its loading state |
The following example shows the supported config structure with sample values. To see descriptions of individual options, see ChartConfig section.
{
colors: ['rgb(195, 49, 73)', 'rgb(168, 194, 86)'],
colorPalette: [{
guid: '01',
fill: {
r: 195,
g: 49,
b: 73
}
}, {
guid: '02',
fill: {
r: 168,
g: 194,
b: 86
}
}],
colorMapping: [{
predicate: (headerItem) => {
return headerItem.measureHeaderItem && (headerItem.measureHeaderItem.localIdentifier === 'm1_localIdentifier')
},
color: {
type: 'guid',
value: '02'
}
}],
xaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto'
},
yaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto',
min: '20',
max: '30'
},
legend: {
enabled: true,
position: 'bottom',
},
dataLabels: {
visible: 'auto'
},
grid: {
enabled: true
}
separators: {
thousand: ',',
decimal: '.'
}
}
