Date Filter
Known issues:
availableGranularitiesinrelativeFormhas been removed. Use theavailableGranularitiesfrom the Date Filter component instead.- Values of Relative Form filters are not validated against the platform limits for dates. If the limit is hit, no data is shown in the filter.
- This issue may be fixed in one of the future releases.
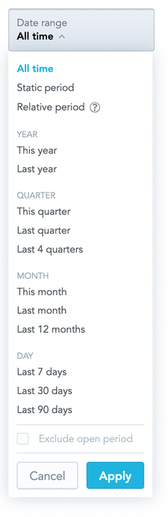
The Date Filter component is a dropdown component that lists date filter options. You can pass allowed options and a callback function, which receives a list of the selected values when a user clicks Apply.

In the Date Filter component, you can optionally define the following:
The attribute values that should be selected in the filter by default
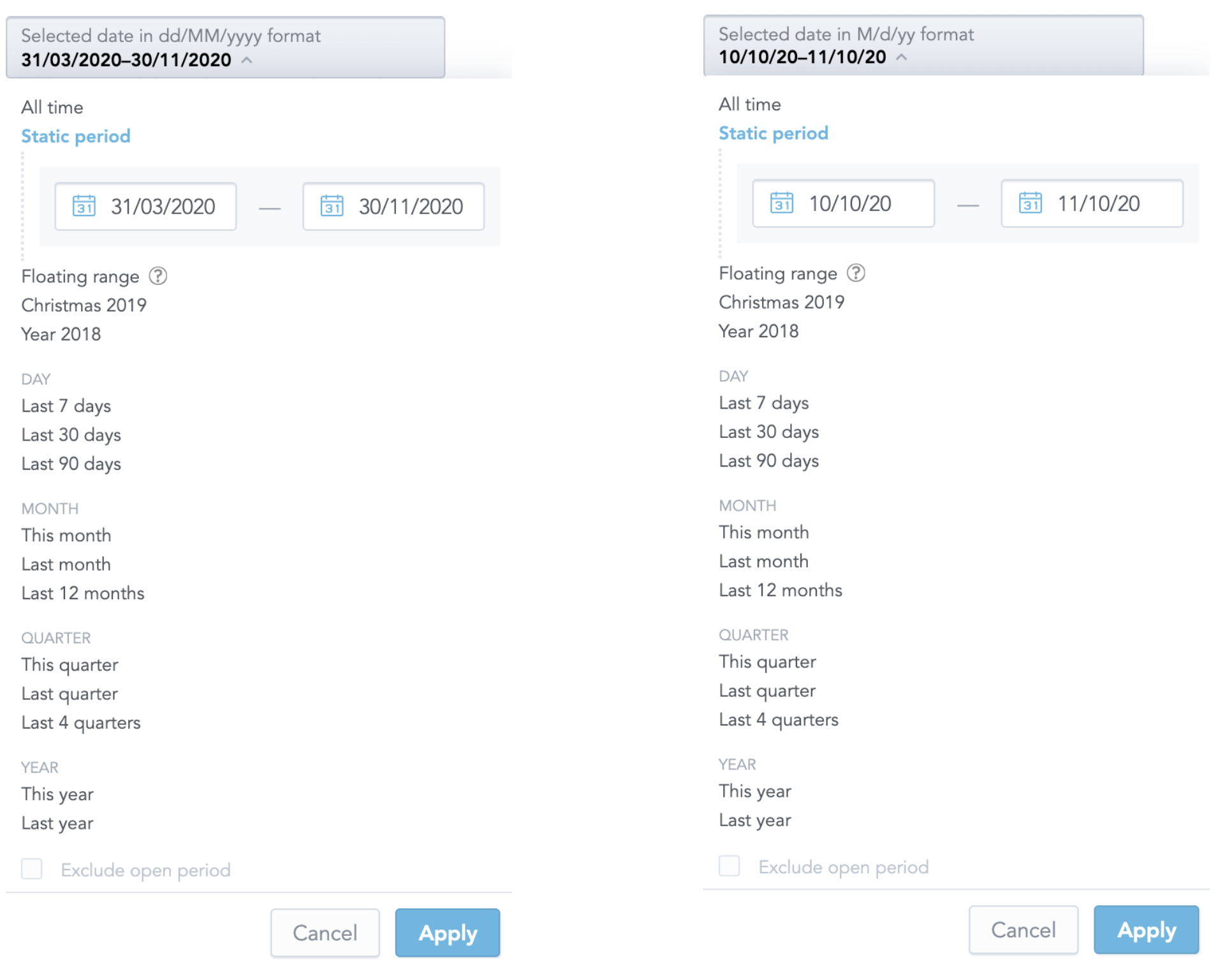
The format in which dates should be displayed
To define the date format, use any value supported by the date-fns library.

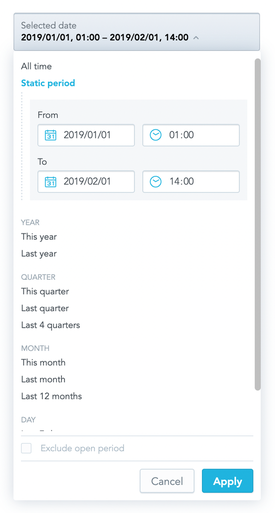
Support for time filtering.
Only available for GoodData Cloud and GoodData.CN.

Example
In the following example, attribute values are listed and the onApply callback function is triggered when a user clicks Apply to confirm the selection.
import React, { Component } from "react";
import { DateFilter, defaultDateFilterOptions } from "@gooddata/sdk-ui-filters";
import { myDateFilterOptions } from "myDateFilterConfiguration";
import "@gooddata/sdk-ui-filters/styles/css/main.css";
const availableGranularities = [
"GDC.time.month",
"GDC.time.year",
"GDC.time.quarter",
"GDC.time.date"];
// You can either provide your custom date filter options
const dateFilterOptions = myDateFilterOptions();
// or use the default we provide
const dateFilterOptions = defaultDateFilterOptions;
export class DateFilterComponentExample extends Component {
constructor(props) {
super(props);
this.state = {
selectedFilterOption: dateFilterOptions.allTime,
excludeCurrentPeriod: false,
};
}
onApply = (dateFilterOption, excludeCurrentPeriod) => {
this.setState({
selectedFilterOption: dateFilterOption,
excludeCurrentPeriod,
});
// eslint-disable-next-line no-console
console.log(
"DateFilterExample onApply",
"selectedFilterOption:",
dateFilterOption,
"excludeCurrentPeriod:",
excludeCurrentPeriod,
);
};
render() {
return (
<div style={{ width: 300 }}>
<DateFilter
excludeCurrentPeriod={this.state.excludeCurrentPeriod}
selectedFilterOption={this.state.selectedFilterOption}
filterOptions={dateFilterOptions}
availableGranularities={availableGranularities}
customFilterName="Date filter name"
dateFilterMode="active"
dateFormat="M/d/yy"
onApply={this.onApply}
/>
</div>
);
}
}
NOTE: For the complete source code, see Live Examples.
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| excludeCurrentPeriod | true | boolean | The state of the "Exclude current period" checkbox |
| selectedFilterOption | true | DateFilterOption | The selected filter option |
| filterOptions | true | DateFilterOptions | Available filter options |
| availableGranularities | true | DateFilterGranularity[] | An array of available types of granularity for the Relative Form |
| customFilterName | false | string | A custom filter label |
| dateFilterMode | true | string | Filter mode; can be readonly, hidden, or active |
| dateFormat | false | string | Date format. Defaults to MM/dd/yyyy. For the supported values, see the date-fns library. |
| backend | false | IAnalyticalBackend | The object with the configuration related to communication with the backend and access to analytical workspaces |
| workspace | false | string | The workspace ID |
| isTimeForAbsoluteRangeEnabled | false | boolean | Determine whether the static period form allows the user to set also the time of the date range or only the date. |
| locale | false | string | The localization of the component. Defaults to en-US. For other languages, see the full list of available localizations. |
| onApply | true | Function | A callback when the selection is confirmed by the user |
| onCancel | false | Function | A callback when the selection is canceled by the user |
| onOpen | false | Function | A callback when the filter dropdown is opened by the user |
| onClose | false | Function | A callback when the filter dropdown is closed by the user |
