Table
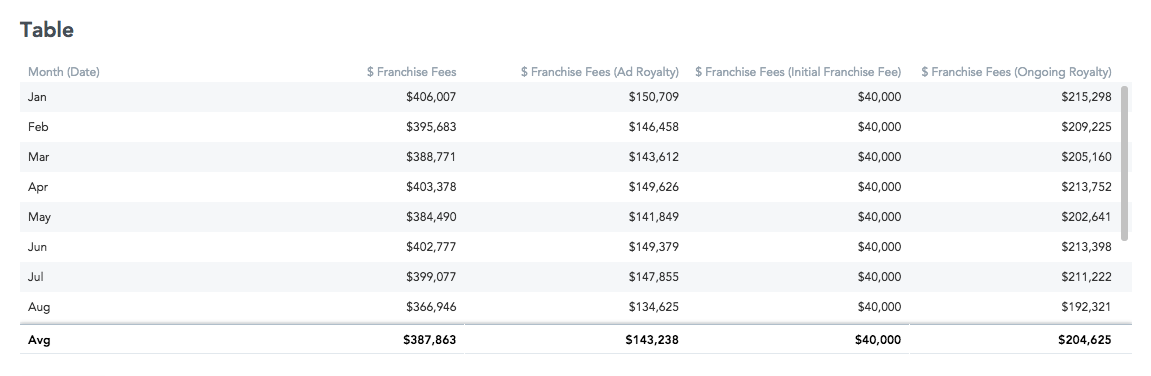
Table shows data in columns and rows. In tables, you can choose to display only attributes (without any measures). Also, tables have higher limits for the number of datapoints to display than charts.
NOTE: The table component will be deprecated in the future. Use the pivot table instead.

Structure
import '@gooddata/react-components/styles/css/main.css';
import { Table } from '@gooddata/react-components';
<Table
projectId={<workspace-id>}
measures={<measures>}
sdk={<sdk>}
…
/>
Example
const measures = [
{
measure: {
localIdentifier: 'franchiseFeesIdentifier',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesIdentifier
}
}
},
format: '#,##0'
}
}
];
const attributes = [
{
visualizationAttribute: {
displayForm: {
identifier: monthDateIdentifier
},
localIdentifier: 'month'
}
}
];
<div style={{ height: 300 }}>
<Table
projectId={workspaceId}
measures={measures}
attributes={attributes}
/>
</div>
Totals
You can display rows with aggregated measure data using the totals prop. For more information, see Specify Table Totals.
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | true | string | The workspace ID |
| measures | false | Measure[] | An array of measure definitions (either measure or attribute definition must be provided for the table to render properly) |
| attributes | false | Attribute[] | An array of attribute definitions (either measure or attribute definition must be provided for the table to render properly) |
| totals | false | Total[] | An array of total definitions |
| filters | false | Filter[] | An array of filter definitions |
| config | false | ChartConfig | The configuration object |
| sortBy | false | SortItem[] | An array of sort definitions |
| locale | false | string | The localization of the table. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable. |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state. See ErrorComponent. |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state. See LoadingComponent. |
| onError | false | Function | A callback when the component updates its error state |
| onExportReady | false | Function | A callback when the component is ready for exporting its data |
| onLoadingChanged | false | Function | A callback when the component updates its loading state |
