Bullet Chart
Bullet chart is a variation of a bar chart that displays performance of a measure (primary measure) and its progress towards a goal (target measure). Optionally, the primary measure can also be compared to another measure (comparative measure).

Structure
import '@gooddata/react-components/styles/css/main.css';
import { BulletChart } from '@gooddata/react-components';
<BulletChart
projectId={<workspace-id>}
primaryMeasure={<primaryMeasure>}
targetMeasure={<targetMeasure>}
comparativeMeasure={<comparativeMeasure>}
config={<chart-config>}
sdk={<sdk>}
…
/>
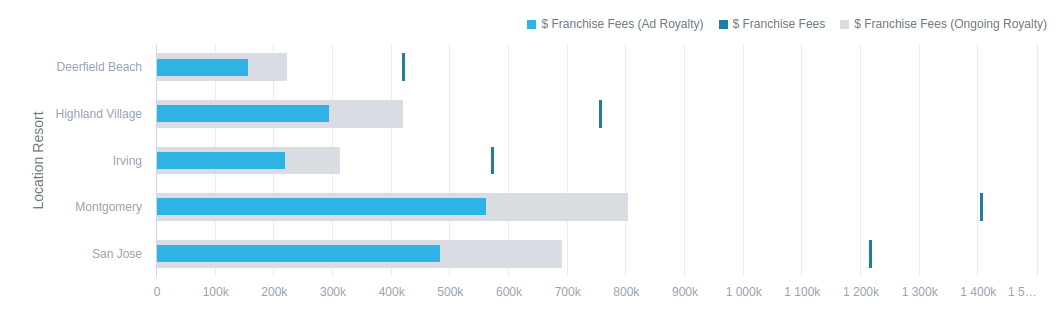
Example
const primaryMeasure = {
measure: {
localIdentifier: 'franchiseFeesAdRoyaltyIdentifier',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesAdRoyaltyIdentifier
}
}
},
format: '#,##0'
}
};
const targetMeasure = {
measure: {
localIdentifier: 'franchiseFeesIdentifier',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesIdentifier
}
}
}
}
};
const comparativeMeasure = {
measure: {
localIdentifier: 'franchiseFeesIdentifierOngoingRoyalty',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesIdentifierOngoingRoyalty
}
}
},
format: '#,##0'
}
};
const viewBy = {
visualizationAttribute: {
displayForm: {
identifier: locationResortIdentifier
},
localIdentifier: 'location_resort'
}
};
<div style={{ height: 300 }}>
<BulletChart
projectId={workspaceId}
primaryMeasure={primaryMeasure}
targetMeasure={targetMeasure}
comparativeMeasure={comparativeMeasure}
viewBy={viewBy}
/>
</div>
Colors
To appropriately visualize the displayed data, bullet charts use colors provided by a color array or a palette in the config in the following way:
- For the primary measure, the first color from the color array/palette is used.
- For the target measure, a darker shade of the first color is used.
- For the comparative measure, gray is used.
To override the default coloring scheme and set a custom color for each measure, use color mapping.
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | true | string | The workspace ID |
| primaryMeasure | false | Measure | The measure displayed as the primary measure |
| targetMeasure | false | Measure | The measure displayed as the target measure |
| comparativeMeasure | false | Measure | The measure displayed as the comparative measure |
| viewBy | false | Attribute | Attribute[] | An attribute definition or an array of two attribute definitions. If set to a two-attribute array, the first attribute wraps up the second one. |
| filters | false | Filter[] | An array of filter definitions |
| sortBy | false | SortItem[] | An array of sort definitions |
| config | false | ChartConfig | The chart configuration object |
| locale | false | string | The localization of the chart. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state. See ErrorComponent. |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state. See LoadingComponent. |
| onError | false | Function | A callback when the component updates its error state |
| onExportReady | false | Function | A callback when the component is ready for exporting its data |
| onLoadingChanged | false | Function | A callback when the component updates its loading state |
The following example shows the supported config structure with sample values. To see descriptions of individual options, see Chart Config.
{
colors: ['rgb(195, 49, 73)'],
colorPalette: [{
guid: '01',
fill: {
r: 195,
g: 49,
b: 73
}
}],
colorMapping: [{
predicate: (headerItem) => {
return headerItem.measureHeaderItem && (headerItem.measureHeaderItem.localIdentifier === 'm1_localIdentifier')
},
color: {
type: 'guid',
value: '01'
}
}],
xaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto'
},
yaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto',
min: '20',
max: '30'
},
legend: {
enabled: true,
position: 'top',
},
dataLabels: {
visible: 'auto'
},
grid: {
enabled: true
}
separators: {
thousand: ',',
decimal: '.'
}
}
