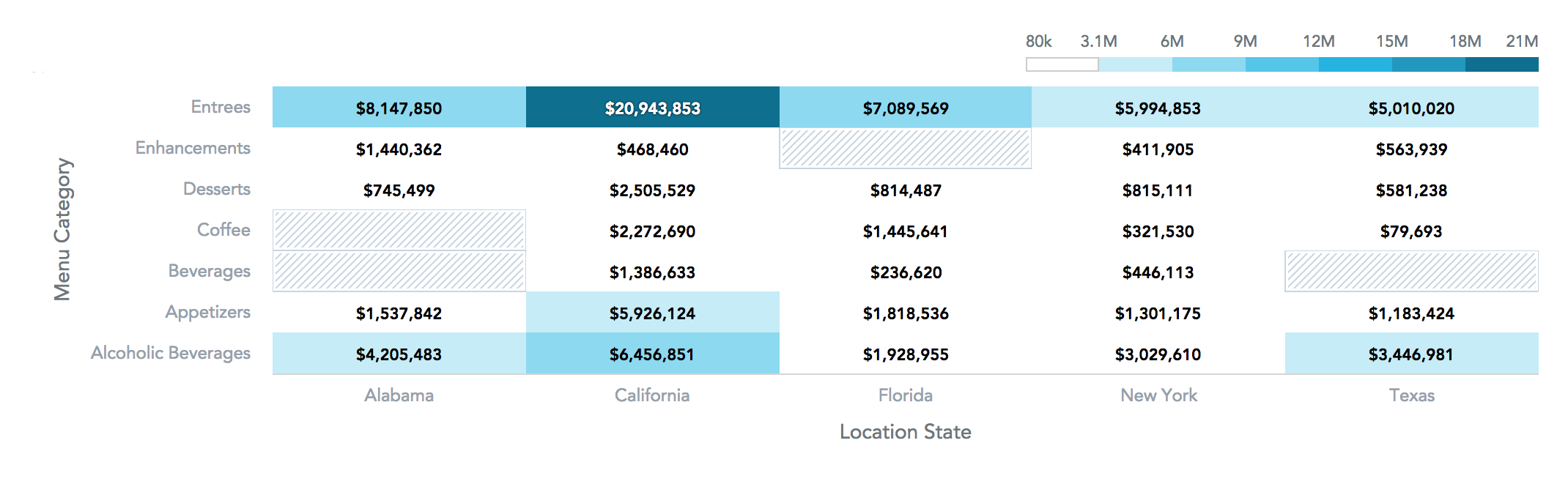
Heatmap
Heatmap represents data as a matrix where individual values are represented as colors. Heatmaps can help you discover trends and understand complex datasets.

Structure
import '@gooddata/react-components/styles/css/main.css';
import { Heatmap } from '@gooddata/react-components';
<Heatmap
projectId={<workspace-id>}
measure={<measure>}
rows={<attribute>}
columns={<attribute>}
config={<chart-config>}
sdk={<sdk>}
…
/>
The following example shows the supported config structure with sample values. To see descriptions of individual options, see ChartConfig section.
{
xaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto'
},
yaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto'
},
legend: {
enabled: true,
position: 'top'
},
dataLabels: {
visible: 'auto'
},
separators: {
thousand: ',',
decimal: '.'
}
}
Example
import '@gooddata/react-components/styles/css/main.css';
import { Heatmap } from '@gooddata/react-components';
const totalSales = {
measure: {
localIdentifier: 'totalSales',
definition: {
measureDefinition: {
item: {
identifier: totalSalesIdentifier
}
}
},
alias: '$ Total Sales',
format: '#,##0'
}
};
const menuCategory = {
visualizationAttribute: {
displayForm: {
identifier: menuCategoryAttributeDFIdentifier
},
localIdentifier: 'menu'
}
};
const locationState = {
visualizationAttribute: {
displayForm: {
identifier: locationStateDisplayFormIdentifier
},
localIdentifier: 'state'
}
};
<div style={{ height: 300 }} className="s-heat-map">
<Heatmap
projectId={workspaceId}
measure={totalSales}
rows={locationState}
columns={menuCategory}
onLoadingChanged={this.onLoadingChanged}
onError={this.onError}
/>
</div>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | true | string | The workspace ID |
| measure | true | Measure | A measure definition |
| rows | false | Attribute | An attribute definition |
| columns | false | Attribute | An attribute definition |
| filters | false | Filter[] | An array of filter definitions |
| config | false | ChartConfig | The chart configuration object |
| locale | false | string | The localization of the chart. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state. See ErrorComponent. |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state. See LoadingComponent. |
| onError | false | Function | A callback when the component updates its error state |
| onExportReady | false | Function | A callback when the component is ready for exporting its data |
| onLoadingChanged | false | Function | A callback when the component updates its loading state |
