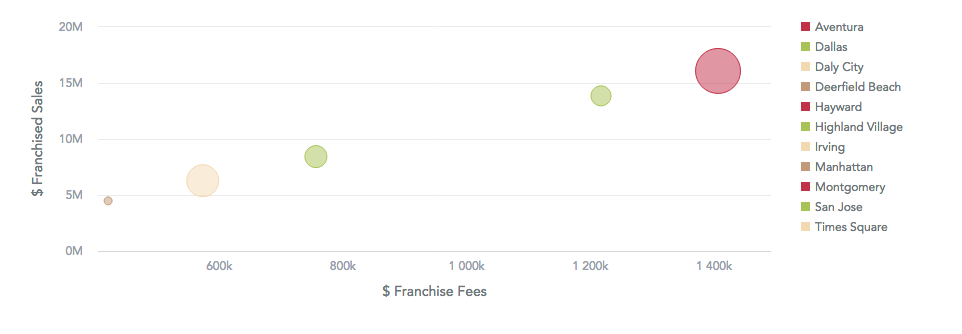
Bubble Chart
Bubble chart shows data as bubbles using Cartesian coordinates. Bubble charts typically have three measures, one for the X-axis, one for the Y-axis, and one that determines the size of each bubble. The data is sliced by an attribute, with each bubble (an attribute item) noted with a different color.

Structure
import '@gooddata/react-components/styles/css/main.css';
import { BubbleChart } from '@gooddata/react-components';
<BubbleChart
projectId={<workspace-id>}
xAxisMeasure={<measure>}
yAxisMeasure={<measure>}
size={<measure>}
viewBy={<attribute>}
config={<chart-config>}
sdk={<sdk>}
…
/>
Example
import '@gooddata/react-components/styles/css/main.css';
import { BubbleChart } from '@gooddata/react-components';
const measures = [
{
measure: {
localIdentifier: 'franchiseFeesIdentifier',
definition: {
measureDefinition: {
item: {
identifier: franchiseFeesIdentifier
}
}
},
format: '#,##0'
}
},
{
measure: {
localIdentifier: 'franchisedSalesIdentifier',
definition: {
measureDefinition: {
item: {
identifier: franchisedSalesIdentifier
}
}
},
format: '#,##0'
}
},
{
measure: {
localIdentifier: 'averageCheckSizeByServer',
definition: {
measureDefinition: {
item: {
identifier: averageCheckSizeByServer
}
}
}
}
}
];
const viewBy = {
visualizationAttribute: {
displayForm: {
identifier: locationResortIdentifier
},
localIdentifier: 'location_resort'
}
};
<div style={{ height: 300 }}>
<BubbleChart
projectId={workspaceId}
xAxisMeasure={measures[0]}
yAxisMeasure={measures[1]}
size={measures[2]}
viewBy={viewBy}
/>
</div>
Properties
| Name | Required? | Type | Description |
|---|---|---|---|
| projectId | false | string | The workspace ID |
| xAxisMeasure | false | Measure | A measure definition (at least one of xAxisMeasure or yAxisMeasure must be provided for the bubble chart to render properly) |
| yAxisMeasure | false | Measure | A measure definition (at least one of xAxisMeasure or yAxisMeasure must be provided for the bubble chart to render properly) |
| size | false | Measure | A measure definition that determines the size of the bubbles |
| viewBy | false | Attribute | An attribute definition |
| filters | false | Filter[] | An array of filter definitions |
| sortBy | false | SortItem[] | An array of sort definitions |
| config | false | ChartConfig | The chart configuration object |
| locale | false | string | The localization of the chart. Defaults to en-US. For other languages, see the full list of available localizations. |
| drillableItems | false | DrillableItem[] | An array of points and attribute values to be drillable. |
| sdk | false | SDK | A configuration object where you can define a custom domain and other API options |
| ErrorComponent | false | Component | A component to be rendered if this component is in error state |
| LoadingComponent | false | Component | A component to be rendered if this component is in loading state |
| onError | false | Function | A callback when the component updates its error state |
| onExportReady | false | Function | A callback when the component is ready for exporting its data |
| onLoadingChanged | false | Function | A callback when the component updates its loading state |
The following example shows the supported config structure with sample values. To see descriptions of individual options, see ChartConfig section.
{
colors: ['rgb(195, 49, 73)', 'rgb(168, 194, 86)'],
colorPalette: [{
guid: '01',
fill: {
r: 195,
g: 49,
b: 73
}
}, {
guid: '02',
fill: {
r: 168,
g: 194,
b: 86
}
}],
colorMapping: [{
predicate: (headerItem) => {
return headerItem.measureHeaderItem && (headerItem.measureHeaderItem.localIdentifier === 'm1_localIdentifier')
},
color: {
type: 'guid',
value: '02'
}
}],
xaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto',
min: '20',
max: '30'
},
yaxis: {
visible: true,
labelsEnabled: true,
rotation: 'auto',
min: '20',
max: '30'
},
legend: {
enabled: true,
position: 'right',
},
dataLabels: {
visible: 'auto'
},
grid: {
enabled: true
}
separators: {
thousand: ',',
decimal: '.'
}
}
